- Published on
- | 2 mins read
Chap 1 - Monopoly Deal Project Introduction
- Authors
- Name
- Miller Go Dev
- @millergodev
Overview
Table of Contents
Project repository
Source code is here
What is Monopoly Deal game?
Monopoly Deal is the card game version of the famous Monopoly board game. It is not as famous as the latter and the rules are also quite different. You can check out the Monopoly Deal game rules over there.
Why it?
I don't know how many of you agree with me, but I do prefer this version over the original Monopoly board game. Although the luck is still an important ingredient to win this game, the strategy and tactics have more chances to contribute to the game result than the original one. A game round is also shorter than the board game, so we can grab some buddies and have a real quick game while having a break in a classroom or in a casual gathering event.
So, this card game version is pretty fun to play, but in my country, not many people knows about it. The original Monopoly board game is still far more popular. That's why I thought: "If I create an online version so that people can play anywhere, maybe it would gain more attentions for this game".
Actually, there has been already some new online Monopoly Deal games lately, but most of them is not multi-platform-compatible. And I eventually have some experiences with Flutter. Why don't I make this game run on any devices? People can literally "play it from anywhere". That sounds cool.
So, I started it.
What are my goals for this project?
First, being Agile and following test-driven development (TDD).
That means I will deliver it frequently, deliver valuable features first and write tests first. I hope that my codebase will end up being well-designed so that you can gain some value to apply in your projects.
Second, it must be fun.
The game should not be boring. It must have cool animations, super cool effects and ultra cool extra features. The core rules are following the original rules of Monopoly Deal card game, but I can make its look-and-feel to be more attractive and add some features that can only be available when we play an online game.
Why Flame engine?
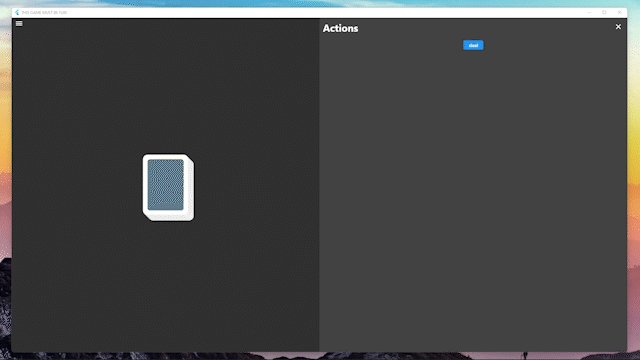
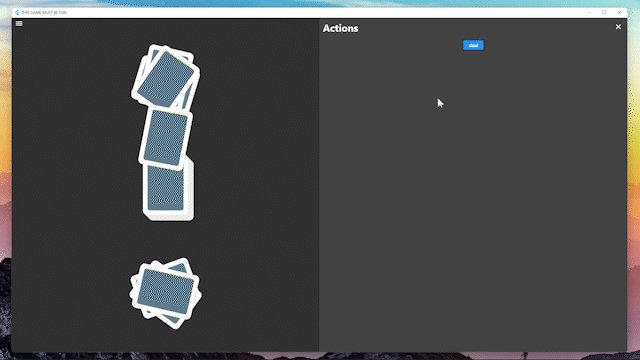
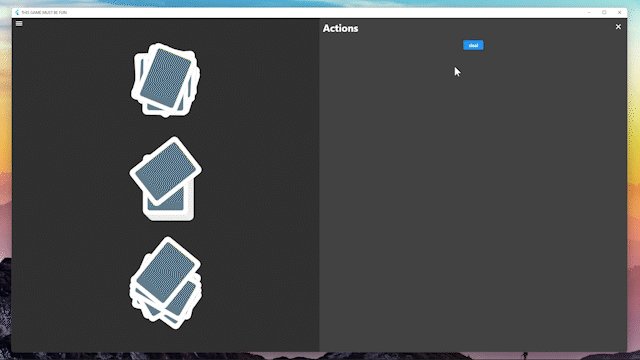
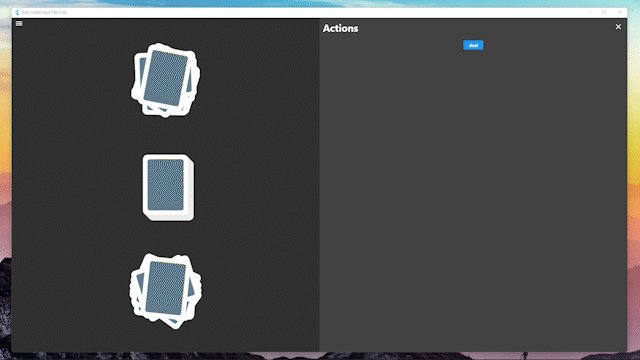
At first, I used only pure Flutter. I managed to create this cards dealing animation:

Then I think about my second goal. It should have some pretty cool effects, e.g. cinematic camera zoom in/out effects. Flame engine would be helpful in that case (you can check out What is Flame engine? over there).
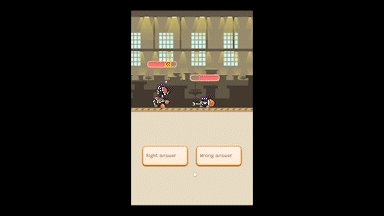
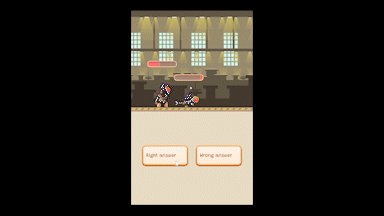
Of course, I can still make those effects with pure Flutter code, but then I remembered how I really like Flame when practicing it the last year. This is a small game scene I built:

So, why don't I use this chance to promote the Flame engine? It would be helpful for both our Flame and Flutter communities.
So, in the next article, I will try to add Flame engine and make a very first scene with it.